Barrierefreie Webseiten – warum sie so wichtig sind
 Barrierefreie Webseiten – warum sie so wichtig sind © Lianatech GmbH
Barrierefreie Webseiten – warum sie so wichtig sind © Lianatech GmbH
Die höchste Stelle eines Bordsteins ist ein unüberwindbares Hindernis für Rollstuhlfahrer. Die gleiche Stelle könnte auch einen abgelenkten Handynutzer, einen älteren Bürger oder einen Betrunkenen zu Fall bringen. Der abgesenkte Bordstein ist zwar nur für bestimmte Personengruppen essenziell, aber wir alle können davon profitieren. Ähnlich verhält es sich mit barrierefreien Webseiten.
Als Webdesigner bin ich damit vertraut, Trends und Phänomene zu beobachten. Diese sind oftmals trivial: Primärfarben haben gerade ihr Comeback und Illustrationen beleben aktuell die 90er Jahre wieder. Momentan sind barrierefreie Webseiten der größte Trend, dabei sind sie – im Gegensatz zu anderen Trends – jedoch von großer Bedeutung.
Barrierefreiheit auf Webseiten ist nahezu gleichbedeutend mit der Barrierefreiheit einer physischen Umgebung. Keins von beidem kann mit einer simplen Lösung erreicht werden – wie z. B. einer Rampe im Fall der physischen Umgebung oder einem kontrastreichen Button im Fall einer Webseite. Barrierefreiheit von Webseiten ist ein vielschichtiges Thema und muss sorgfältig und in allen Einzelheiten betrachtet werden.
Es ist fair
Das Internet gehört allen. Unsere Gesellschaft ist inklusiv und das Internet ist ein integraler Teil der Gesellschaft.
5 % – ungefähr 3 bis 5 % der Menschen haben motorische Einschränkungen. Diese Probleme hindern sie daran, Maus oder Tastatur richtig zu bedienen.
6 % – mindestens 6 % der Menschen haben Schwierigkeiten damit, Inhalte richtig zu erfassen und zu interpretieren.
3 % – rund 3 % der Weltbevölkerung ist visuell stark beeinträchtigt oder blind. Ungefähr 15 % Prozent der Menschheit verfügt über eine teilweise visuelle Beeinträchtigung.
3 % – etwa 3 % verfügen über eine begrenzte Hörfähigkeit.
Untertitel und Abschriften von Videos und Soundmaterial im Internet helfen besonders dieser Gruppe Menschen.
Zusammengefasst gehören in etwa 15 bis 20 % der Weltbevölkerung einer Gruppe an, die barrierefreie Dienste benötigt. Das sind eine große Anzahl an Kunden, Konsumenten und Akteuren. Da die Bevölkerung immer älter wird, nimmt man an, dass diese Gruppe weiter wachsen wird.
Barrierefreiheit ist profitabel und gut für die Sichtbarkeit
Im Gegensatz zu denen, die immer barrierefreie Dienste verwenden müssen, kann jeder Mensch diese in gewissen Situationen benötigen. Sinne, Auffassungsgabe und Konzentration können z. B. beeinträchtigt sein, wenn jemand müde, hellem Sonnenlicht ausgesetzt, oder in einem vollen Verkehrsmittel unterwegs ist. Die Sinne können auch beeinträchtigt sein, wenn jemand alkoholisiert ist. Online-Shopping im alkoholisierten Zustand ist beispielsweise ein Millionen-Geschäft.
Die Zahl der Menschen, die Sie nicht auf Ihrer Webseite haben wollen, ist selbstverständlich null. Barrierefreie Implementierungen garantieren Ihnen, dass niemand Ihre Webseite verlässt, nur weil er oder sie die Seite nicht bedienen konnte.
Google gibt nicht alle Suchergebniskriterien preis – auch nicht seinen Partnern. Allerdings ist klar, dass Barrierefreiheit eine immer größere Rolle für die Sichtbarkeit auf Suchergebnisseiten spielt. Korrekt erstellte barrierefreie Webseiten mit gutem Content werden in Zukunft in den Suchergebnissen ganz oben stehen.
Gesetzlich verpflichtet
WCAG (Web Content Accessibility Guidelines, Richtlinie zur Barrierefreiheit) EN301549, W3C ...
Die Richtlinie (EU) 2016/2102 des europäischen Parlaments und des Rats der Barrierefreiheit auf Webseiten und mobilen Applikationen trat im Dezember 2016 in Kraft. Diese Richtlinie zur Barrierefreiheit greift in allen EU-Mitgliedsstaaten ab dem 23. September 2019 für alle Webseiten, die am 23. September 2019 und danach veröffentlicht wurden. Für alle Webseiten, die vor dem 23. September 2018 veröffentlicht wurden, greift die Richtlinie ab dem 23. September 2020.
In anderen Worten verpflichtet die Richtlinie dazu, dass alle Webseiten des öffentlichen Sektors, mobile Applikationen und offizielle Onlinedokumente und Dateien spätestens ab September 2020 barrierefrei sind. Auch wenn die Richtlinie wirklich nur für den Öffentlichen Sektor gilt, empfiehlt die europäische Kommission allen Mitgliedsländern der Richtlinie auf allen Webseiten zu entsprechen, die generelle Dienstleistungen anbieten, wie Kinderfürsorge, Gesundheit, Transportdienstleistungen und Kommunikationsdienstleistungen. In vielen EU-Staaten befolgen die Gesetze zum Anbieten digitaler Dienstleistungen den Richtlinien zur Barrierefreiheit.
Die Anforderungen zur Barrierefreiheit an die Richtlinie und die Rechtsvorschriften der Mitgliedstaaten basieren auf dem Standard (EN 301 549), welches sich mit IKT-Fertigkeiten befasst. Dieser Standard basiert auf dem Inhalt der internationalen WCAG (Web Content Accessibility Guidelines). Der Gründer und aktuelle Geschäftsführer der W3C-Community, der die WCAG-Guidelines erstellt hat, ist Tim Berners-Lee, welcher auch das WWW erfunden hat. Das WCAG ist das wichtigste Handbuch über die Standards zur Barrierefreiheit und wie diese erreicht werden kann.
Barrierefreiheit ist ein gutes generelles Kriterium
"Gut" ist in diesem Sinne nicht wirklich eine Frage der Haltung. Es gibt mittlerweile eine Menge Daten darüber, wie das Internet genutzt wird und Kommunikation ist der größte und am besten erforschte Bereich. Was für ein einziges Individuum gut ist, muss nicht unbedingt für größere Gruppen gut sein. Die gute Nachricht ist jedoch, dass die Kriterien zur Barrierefreiheit in einer Linie gehen mit den Prinzipien der Kommunikation und Ästhetik.
Barrierefreier Content richtet sich an praktische Anforderungen und diese sorgen auch dafür, dass die ästhetischen Ansprüche der Seite in eine eher klassische Richtung gelenkt werden. Einige extravagantere Webseiten müssen dafür gemäß der Barrierefreiheit angepasst werden, wir glauben aber, dass die Menschheit auch ohne leuchtende Buttons auskommt.
Sie befolgt die Richtlinien zur Barrierefreiheit
Die Kriterien zur Barrierefreiheit, die von der WCAG veröffentlicht wurden, informieren über alle Anforderungen, die hinsichtlich einer barrierefreien Webseite eingehalten werden müssen – allerdings auf eine sehr technische und detaillierte Art und Weise. Hier finden Sie die wichtigsten Punkte zusammengefasst:
Eine Webseite muss wahrnehmbar sein
Die Inhalte einer Webseite müssen verfügbar sein, ohne dass man sich die gesamte Webseite genau ansehen muss. Die wichtigsten Teile der Webseite müssen mit einem Lesegerät lesbar sein.
Alle Bilder auf der Webseite sollten Informationen enthalten, die dem Lesegerät beschreiben, was auf den Bildern zu sehen ist. Diese Beschreibung hilft außerdem den Suchmaschinen, da dieser sogenannte ALT-Text auch in Suchergebnissen erscheint.
Video- und Tonmaterial enthält Untertitel
Farbige Kontraste sind ausreichend vorhanden
Die Größe der Webseite kann verändert werden
Die Inhalte sind klar strukturiert
Die Webseite ist leicht zu handhaben
Die Seite kann sowohl mit der Tastatur als auch mit der Maus navigiert werden
Der User hat ausreichend Zeit, auf den Content reagieren zu können
Die Webseite beinhaltet keine extrem blinkenden Grafiken
Die Navigation mit der Tastatur oder per Sprachsteuerung wird durch Shortcuts vereinfacht
Die Webseite ist verständlich
Der Text ist lesbar und verständlich
TDie Inhalte sind vorhersehbar. Die Navigation und die wichtigsten Punkte verändern sich nicht
Die Seite ist so aufgebaut, dass sie dem Nutzer dabei hilft, Fehler zu vermeiden und zu korrigieren. Bei Textfeldern zum Beispiel wird klar angegeben, ob diese ausgefüllt werden müssen oder nicht
Die Webseite ist stabil
Die technische Struktur und Implementierung sind gut umgesetzt worden
Die Inhalte können mit den unterschiedlichsten Endgeräten wiedergegeben werden

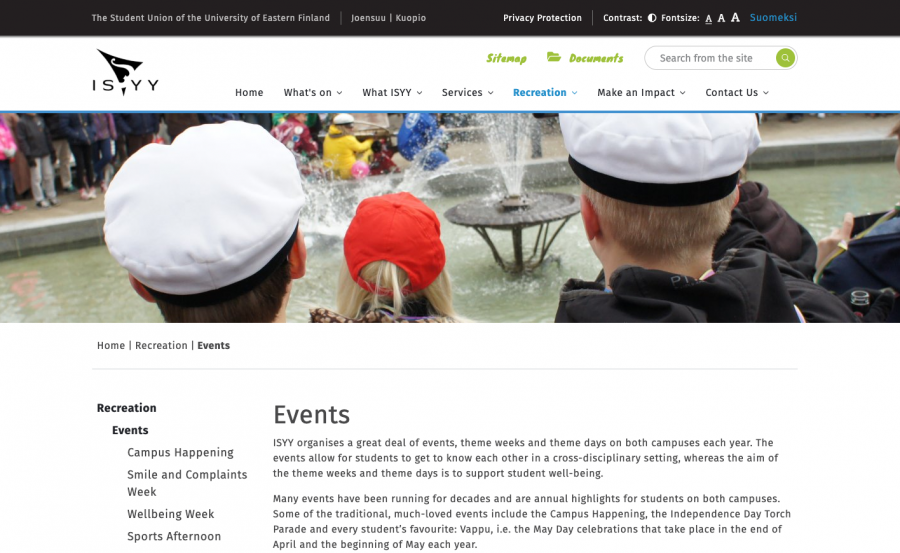
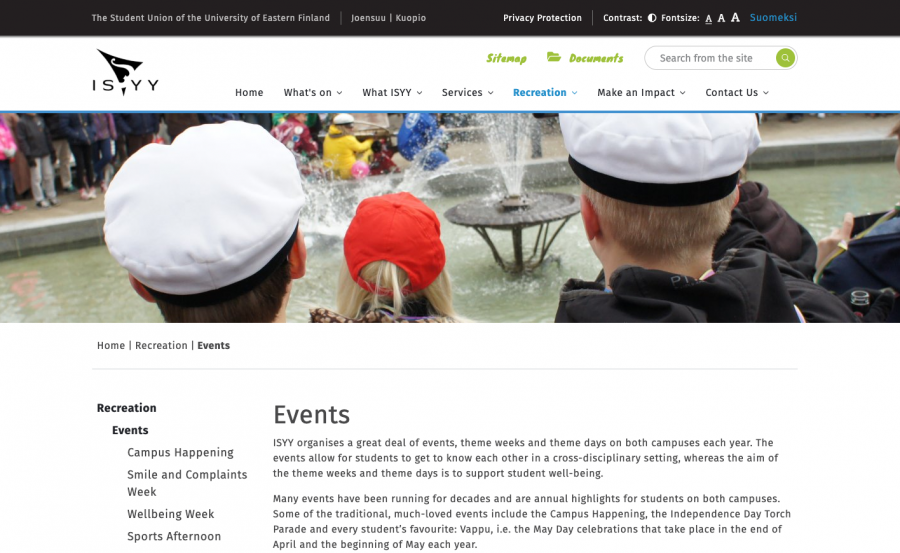
Die Studentenvereinigung der Universität von Ostfinnland hat sich in vielerlei Hinsicht mit Barrierefreiheit befasst. Die Farbkontraste und Textgrößen können ganz einfach mit Hilfe der Buttons am Hauptmenü verändert werden.
Die Seite ist klar strukturiert und vorhersehbar
Die WCAG-Richtlinie ist wichtig und äußerst relevant, aber sie beinhaltet nicht alle Aspekte der Barrierefreiheit. Das Internet ist ein verhältnismäßig junges Phänomen in der Weltgeschichte, allerdings sind bereits einige Punkte auf Webseiten standardisiert worden. Wenn das Ziel einer Seite die Barrierefreiheit ist, sollten Besucher der Seite nicht mit extravaganten und unübersichtlichen Webseiten verwirrt werden. Die Sprachauswahl und Navigation sollten immer am gleichen Ort zu finden sein.
Im Gegensatz zur Struktur der Webseite, wird Klarheit auch in allen unterschiedlichen Content-Arten verlangt. Industriespezifische Jargons und eine komplizierte Sprache verbessern nicht die Barrierefreiheit - sie verbessern auch nicht die Verkäufe oder die Laune der Kunden. Der Text sollte zwar nicht extrem vereinfacht geschrieben werden, aber die Satzstruktur sollte klar sein und die Sprache korrekt und verständlich.
Eine ansprechende Optik ist sehr wichtig auf einer Internetseite und schöne Bilder am Anfang der Seite zu platzieren, könnte sinnvoll sein. Reine Füllbilder sind allerdings nicht zielführend und behindern außerdem möglicherweise eine gute User Experience.
Funktionalität und Information sind der Schlüssel für jeden Einsatz von Content.
Überarbeiten Sie Ihren Content
Überprüfen Sie, ob Ihre Texte gut zu verstehen sind. Vereinfachen Sie Texte, die zu kompliziert verfasst wurden. Stellen Sie sicher, dass der Text auf Buttons beschreibt, was passiert, wenn man den Button anklickt. Gruppieren Sie Ihren Content in kleinere Einheiten.
Ersetzen Sie Bilder, die Text enthalten oder stellen Sie sicher, dass der selbe Text auch in den Metadaten enthalten ist. Betrachten Sie Ihre Bilder kritisch. Unterstützen alle Bilder den Content oder sorgen zumindest für eine gute Atmosphäre auf der Seite? Oder dienen sie eher als Füllmaterial?
Fügen Sie Ihren Videos Untertitel und Beschreibungen hinzu. Als allererstes helfen Sie damit Hörgeschädigten, aber Sie helfen damit auch den Menschen, die keine Kopfhörer haben oder ein Video ansehen wollen ohne Ton – z. B. in einem Großraumbüro.
Lassen Sie Ihre Seite von Profis designen
Die Aufgabe eines Webdesigners ist es, zu wissen, wie man eine gut entwickelte und barrierefreie Seite gestaltet. Wie eine gute User Experience garantiert wird, sollte nicht auf einer subjektiven Meinung basieren. Ein Designspezialist trifft seine Entscheidungen nicht nur gemäß seiner Ausbildung und Expertise, sondern auch auf Basis von Nutzerdaten, dem Gesetz und Statistiken und kennt sich zudem auch mit aktuellen Trends aus.
Der Webdesigner verfügt über viele Werkzeuge, um eine barrierefreie Seite zu gestalten: Reines Wissen zur Barrierefreiheit und Funktionalität wird verbunden mit Ausbildung und Erfahrung - aber ein Designer kennt auch zeitsparende Fakten. Kontraste, die zur Barrierefreiheit beitragen, basieren auf purer Mathematik und nicht auf einem subjektiven Gefühl. Die magische Zahl ist 4,5:1 und bezeichnet den bestmöglichen Kontrast zwischen Text und Hintergrund. Es werden verschiedene Möglichkeiten angeboten, so etwas zu überprüfen – entweder online oder direkt im Designtool. Einige Designprogramme simulieren Sehbehinderungen und stellen Designs so dar, wie z. B. ein Farbenblinder sie sehen würde.

Beispielbild, welches die komplexere rot-grüne Farbenblindheit simuliert (Copyright Elisa Raittila, sowie das Titelbild)
Planen Sie eine Überarbeitung Ihrer Webseite, um diese funktionaler zu machen? Wir bei Liana sorgen dafür, dass Ihre Webseite eine barrierefreie Form erhält und Sie erhalten die Werkzeuge, um den Content effizient zu überarbeiten. Unser Designteam erstellt für Sie ein optisch ansprechendes Layout mit guter User Experience, welches sich an die Kriterien der Barrierefreiheit hält. Die Seite wird so aufgebaut, dass Sie auf Tastaturbefehle reagiert und der Text lässt sich schnell und einfach vergrößern.
Als Webdesigner bin ich damit vertraut, Trends und Phänomene zu beobachten. Diese sind oftmals trivial: Primärfarben haben gerade ihr Comeback und Illustrationen beleben aktuell die 90er Jahre wieder. Momentan sind barrierefreie Webseiten der größte Trend, dabei sind sie – im Gegensatz zu anderen Trends – jedoch von großer Bedeutung.
Barrierefreiheit auf Webseiten ist nahezu gleichbedeutend mit der Barrierefreiheit einer physischen Umgebung. Keins von beidem kann mit einer simplen Lösung erreicht werden – wie z. B. einer Rampe im Fall der physischen Umgebung oder einem kontrastreichen Button im Fall einer Webseite. Barrierefreiheit von Webseiten ist ein vielschichtiges Thema und muss sorgfältig und in allen Einzelheiten betrachtet werden.
Warum sollten Webseiten barrierefrei sein?
Es ist fair
Das Internet gehört allen. Unsere Gesellschaft ist inklusiv und das Internet ist ein integraler Teil der Gesellschaft.
5 % – ungefähr 3 bis 5 % der Menschen haben motorische Einschränkungen. Diese Probleme hindern sie daran, Maus oder Tastatur richtig zu bedienen.
6 % – mindestens 6 % der Menschen haben Schwierigkeiten damit, Inhalte richtig zu erfassen und zu interpretieren.
3 % – rund 3 % der Weltbevölkerung ist visuell stark beeinträchtigt oder blind. Ungefähr 15 % Prozent der Menschheit verfügt über eine teilweise visuelle Beeinträchtigung.
3 % – etwa 3 % verfügen über eine begrenzte Hörfähigkeit.
Untertitel und Abschriften von Videos und Soundmaterial im Internet helfen besonders dieser Gruppe Menschen.
Zusammengefasst gehören in etwa 15 bis 20 % der Weltbevölkerung einer Gruppe an, die barrierefreie Dienste benötigt. Das sind eine große Anzahl an Kunden, Konsumenten und Akteuren. Da die Bevölkerung immer älter wird, nimmt man an, dass diese Gruppe weiter wachsen wird.
Barrierefreiheit ist profitabel und gut für die Sichtbarkeit
Im Gegensatz zu denen, die immer barrierefreie Dienste verwenden müssen, kann jeder Mensch diese in gewissen Situationen benötigen. Sinne, Auffassungsgabe und Konzentration können z. B. beeinträchtigt sein, wenn jemand müde, hellem Sonnenlicht ausgesetzt, oder in einem vollen Verkehrsmittel unterwegs ist. Die Sinne können auch beeinträchtigt sein, wenn jemand alkoholisiert ist. Online-Shopping im alkoholisierten Zustand ist beispielsweise ein Millionen-Geschäft.
Die Zahl der Menschen, die Sie nicht auf Ihrer Webseite haben wollen, ist selbstverständlich null. Barrierefreie Implementierungen garantieren Ihnen, dass niemand Ihre Webseite verlässt, nur weil er oder sie die Seite nicht bedienen konnte.
Google gibt nicht alle Suchergebniskriterien preis – auch nicht seinen Partnern. Allerdings ist klar, dass Barrierefreiheit eine immer größere Rolle für die Sichtbarkeit auf Suchergebnisseiten spielt. Korrekt erstellte barrierefreie Webseiten mit gutem Content werden in Zukunft in den Suchergebnissen ganz oben stehen.
Gesetzlich verpflichtet
WCAG (Web Content Accessibility Guidelines, Richtlinie zur Barrierefreiheit) EN301549, W3C ...
Die Richtlinie (EU) 2016/2102 des europäischen Parlaments und des Rats der Barrierefreiheit auf Webseiten und mobilen Applikationen trat im Dezember 2016 in Kraft. Diese Richtlinie zur Barrierefreiheit greift in allen EU-Mitgliedsstaaten ab dem 23. September 2019 für alle Webseiten, die am 23. September 2019 und danach veröffentlicht wurden. Für alle Webseiten, die vor dem 23. September 2018 veröffentlicht wurden, greift die Richtlinie ab dem 23. September 2020.
In anderen Worten verpflichtet die Richtlinie dazu, dass alle Webseiten des öffentlichen Sektors, mobile Applikationen und offizielle Onlinedokumente und Dateien spätestens ab September 2020 barrierefrei sind. Auch wenn die Richtlinie wirklich nur für den Öffentlichen Sektor gilt, empfiehlt die europäische Kommission allen Mitgliedsländern der Richtlinie auf allen Webseiten zu entsprechen, die generelle Dienstleistungen anbieten, wie Kinderfürsorge, Gesundheit, Transportdienstleistungen und Kommunikationsdienstleistungen. In vielen EU-Staaten befolgen die Gesetze zum Anbieten digitaler Dienstleistungen den Richtlinien zur Barrierefreiheit.
Die Anforderungen zur Barrierefreiheit an die Richtlinie und die Rechtsvorschriften der Mitgliedstaaten basieren auf dem Standard (EN 301 549), welches sich mit IKT-Fertigkeiten befasst. Dieser Standard basiert auf dem Inhalt der internationalen WCAG (Web Content Accessibility Guidelines). Der Gründer und aktuelle Geschäftsführer der W3C-Community, der die WCAG-Guidelines erstellt hat, ist Tim Berners-Lee, welcher auch das WWW erfunden hat. Das WCAG ist das wichtigste Handbuch über die Standards zur Barrierefreiheit und wie diese erreicht werden kann.
Barrierefreiheit ist ein gutes generelles Kriterium
"Gut" ist in diesem Sinne nicht wirklich eine Frage der Haltung. Es gibt mittlerweile eine Menge Daten darüber, wie das Internet genutzt wird und Kommunikation ist der größte und am besten erforschte Bereich. Was für ein einziges Individuum gut ist, muss nicht unbedingt für größere Gruppen gut sein. Die gute Nachricht ist jedoch, dass die Kriterien zur Barrierefreiheit in einer Linie gehen mit den Prinzipien der Kommunikation und Ästhetik.
Barrierefreier Content richtet sich an praktische Anforderungen und diese sorgen auch dafür, dass die ästhetischen Ansprüche der Seite in eine eher klassische Richtung gelenkt werden. Einige extravagantere Webseiten müssen dafür gemäß der Barrierefreiheit angepasst werden, wir glauben aber, dass die Menschheit auch ohne leuchtende Buttons auskommt.
Wie sieht eine barrierefreie Webseite aus?
Sie befolgt die Richtlinien zur Barrierefreiheit
Die Kriterien zur Barrierefreiheit, die von der WCAG veröffentlicht wurden, informieren über alle Anforderungen, die hinsichtlich einer barrierefreien Webseite eingehalten werden müssen – allerdings auf eine sehr technische und detaillierte Art und Weise. Hier finden Sie die wichtigsten Punkte zusammengefasst:
Eine Webseite muss wahrnehmbar sein
Die Inhalte einer Webseite müssen verfügbar sein, ohne dass man sich die gesamte Webseite genau ansehen muss. Die wichtigsten Teile der Webseite müssen mit einem Lesegerät lesbar sein.
Alle Bilder auf der Webseite sollten Informationen enthalten, die dem Lesegerät beschreiben, was auf den Bildern zu sehen ist. Diese Beschreibung hilft außerdem den Suchmaschinen, da dieser sogenannte ALT-Text auch in Suchergebnissen erscheint.
Video- und Tonmaterial enthält Untertitel
Farbige Kontraste sind ausreichend vorhanden
Die Größe der Webseite kann verändert werden
Die Inhalte sind klar strukturiert
Die Webseite ist leicht zu handhaben
Die Seite kann sowohl mit der Tastatur als auch mit der Maus navigiert werden
Der User hat ausreichend Zeit, auf den Content reagieren zu können
Die Webseite beinhaltet keine extrem blinkenden Grafiken
Die Navigation mit der Tastatur oder per Sprachsteuerung wird durch Shortcuts vereinfacht
Die Webseite ist verständlich
Der Text ist lesbar und verständlich
TDie Inhalte sind vorhersehbar. Die Navigation und die wichtigsten Punkte verändern sich nicht
Die Seite ist so aufgebaut, dass sie dem Nutzer dabei hilft, Fehler zu vermeiden und zu korrigieren. Bei Textfeldern zum Beispiel wird klar angegeben, ob diese ausgefüllt werden müssen oder nicht
Die Webseite ist stabil
Die technische Struktur und Implementierung sind gut umgesetzt worden
Die Inhalte können mit den unterschiedlichsten Endgeräten wiedergegeben werden

Die Studentenvereinigung der Universität von Ostfinnland hat sich in vielerlei Hinsicht mit Barrierefreiheit befasst. Die Farbkontraste und Textgrößen können ganz einfach mit Hilfe der Buttons am Hauptmenü verändert werden.
Die Seite ist klar strukturiert und vorhersehbar
Die WCAG-Richtlinie ist wichtig und äußerst relevant, aber sie beinhaltet nicht alle Aspekte der Barrierefreiheit. Das Internet ist ein verhältnismäßig junges Phänomen in der Weltgeschichte, allerdings sind bereits einige Punkte auf Webseiten standardisiert worden. Wenn das Ziel einer Seite die Barrierefreiheit ist, sollten Besucher der Seite nicht mit extravaganten und unübersichtlichen Webseiten verwirrt werden. Die Sprachauswahl und Navigation sollten immer am gleichen Ort zu finden sein.
Im Gegensatz zur Struktur der Webseite, wird Klarheit auch in allen unterschiedlichen Content-Arten verlangt. Industriespezifische Jargons und eine komplizierte Sprache verbessern nicht die Barrierefreiheit - sie verbessern auch nicht die Verkäufe oder die Laune der Kunden. Der Text sollte zwar nicht extrem vereinfacht geschrieben werden, aber die Satzstruktur sollte klar sein und die Sprache korrekt und verständlich.
Eine ansprechende Optik ist sehr wichtig auf einer Internetseite und schöne Bilder am Anfang der Seite zu platzieren, könnte sinnvoll sein. Reine Füllbilder sind allerdings nicht zielführend und behindern außerdem möglicherweise eine gute User Experience.
Funktionalität und Information sind der Schlüssel für jeden Einsatz von Content.
Wie mache ich meine Webseite barrierefrei?
Überarbeiten Sie Ihren Content
Überprüfen Sie, ob Ihre Texte gut zu verstehen sind. Vereinfachen Sie Texte, die zu kompliziert verfasst wurden. Stellen Sie sicher, dass der Text auf Buttons beschreibt, was passiert, wenn man den Button anklickt. Gruppieren Sie Ihren Content in kleinere Einheiten.
Ersetzen Sie Bilder, die Text enthalten oder stellen Sie sicher, dass der selbe Text auch in den Metadaten enthalten ist. Betrachten Sie Ihre Bilder kritisch. Unterstützen alle Bilder den Content oder sorgen zumindest für eine gute Atmosphäre auf der Seite? Oder dienen sie eher als Füllmaterial?
Fügen Sie Ihren Videos Untertitel und Beschreibungen hinzu. Als allererstes helfen Sie damit Hörgeschädigten, aber Sie helfen damit auch den Menschen, die keine Kopfhörer haben oder ein Video ansehen wollen ohne Ton – z. B. in einem Großraumbüro.
Lassen Sie Ihre Seite von Profis designen
Die Aufgabe eines Webdesigners ist es, zu wissen, wie man eine gut entwickelte und barrierefreie Seite gestaltet. Wie eine gute User Experience garantiert wird, sollte nicht auf einer subjektiven Meinung basieren. Ein Designspezialist trifft seine Entscheidungen nicht nur gemäß seiner Ausbildung und Expertise, sondern auch auf Basis von Nutzerdaten, dem Gesetz und Statistiken und kennt sich zudem auch mit aktuellen Trends aus.
Der Webdesigner verfügt über viele Werkzeuge, um eine barrierefreie Seite zu gestalten: Reines Wissen zur Barrierefreiheit und Funktionalität wird verbunden mit Ausbildung und Erfahrung - aber ein Designer kennt auch zeitsparende Fakten. Kontraste, die zur Barrierefreiheit beitragen, basieren auf purer Mathematik und nicht auf einem subjektiven Gefühl. Die magische Zahl ist 4,5:1 und bezeichnet den bestmöglichen Kontrast zwischen Text und Hintergrund. Es werden verschiedene Möglichkeiten angeboten, so etwas zu überprüfen – entweder online oder direkt im Designtool. Einige Designprogramme simulieren Sehbehinderungen und stellen Designs so dar, wie z. B. ein Farbenblinder sie sehen würde.

Beispielbild, welches die komplexere rot-grüne Farbenblindheit simuliert (Copyright Elisa Raittila, sowie das Titelbild)
Planen Sie eine Überarbeitung Ihrer Webseite, um diese funktionaler zu machen? Wir bei Liana sorgen dafür, dass Ihre Webseite eine barrierefreie Form erhält und Sie erhalten die Werkzeuge, um den Content effizient zu überarbeiten. Unser Designteam erstellt für Sie ein optisch ansprechendes Layout mit guter User Experience, welches sich an die Kriterien der Barrierefreiheit hält. Die Seite wird so aufgebaut, dass Sie auf Tastaturbefehle reagiert und der Text lässt sich schnell und einfach vergrößern.


